Voici une solution simple pour héberger les photos d’un blog sans vous casser la tête avec des problèmes de choix de plugin, d’installation ou de mémoire disponible (Couldn’t allocate ….memory en PHP) : Picasa Albums Web.
J’avais tendance à plébisciter les composants PHP de gestion de galerie, mais ils sont tous consommateurs de mémoire. Ce qui peut être problématique dans le cas d’un hébergement web mutualisé (type 1&1 ou OVH). L’autre inconvénient est qu’en cas de migration logicielle (de Joomla! vers WordPress ou autre), la reprise des photos n’est pas à la portée des amateurs. Voyons les avantages de Picasa et comment le mettre en œuvre sur votre blog.
Si vous n’avez pas besoin des fonctions avancées offertes par les composants de galerie (watermark, classification, vote…), mais juste de présenter à vos visiteurs vos images sous la forme d’un slideshow ou d’un dérouleur, Picasa Web est fait pour vous.
Rapide présentation de Picasa
Picasa contient deux composants :
- Un logiciel qui permet d’organiser et de retoucher vos photos sur votre ordinateur. C’est à partir de ce logiciel que vous pourrez téléverser puis partager vos photos sur Internet.
- Un site web de partage de vos albums photo. C’est à partir de ce site que je partage des photos sur mon blog.
- Ouvert au public : c’est ce niveau qu’il faut choisir si vous souhaitez créer un diaporama pour votre site Internet.
- Réservé aux utilisateurs disposant du lien : seuls ceux qui connaissent l’URL du lien pourront accéder à l’album.
- Protégé par mot de passe.
- Vous uniquement.
Envoyer des photos sur Picasa Web
Depuis le site web de Picasa
Tout peut se faire en ligne — y compris le téléversement des photos — depuis l’URL https://picasaweb.google.com/home.
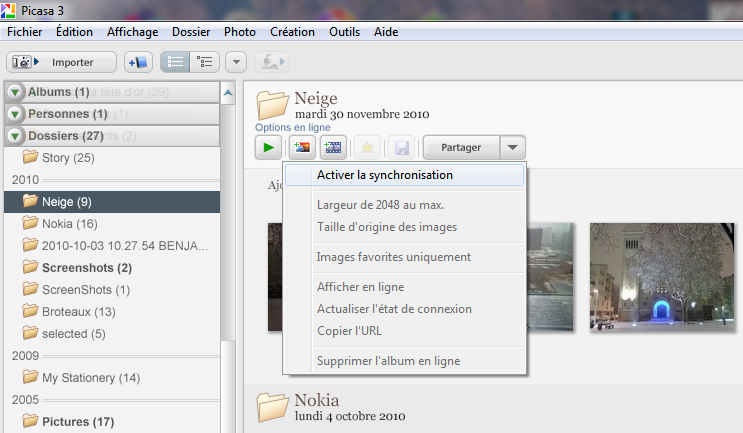
Synchroniser des photos depuis l’application
Un exemple de diaporama
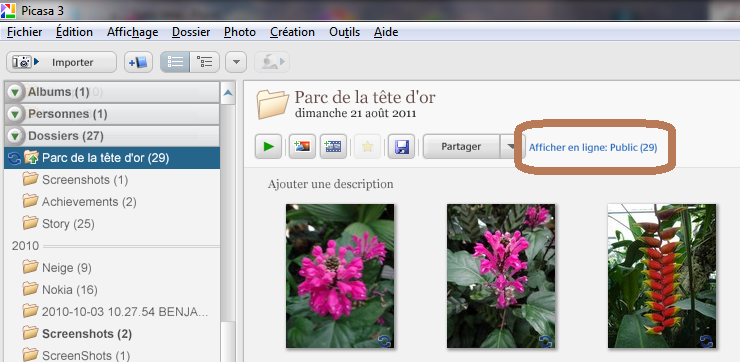
J’ai créé un petit diaporama avec des photos prises avec mon APN Sony DSC-TX10 au Parc de la Tête d’Or le jour où je l’ai acheté. Voyons maintenant les différentes possibilités d’intégration dans un site web. Toutes ces manipulations s’effectuent depuis l’interface picasa web album.
Lien vers le diaporama
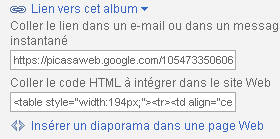
L’intégration la plus simple est l’insertion d’un lien vers le diaporama. Pour le réaliser, choisir « Lien vers cet album » dans la barre d’outils à droite (dans l’interface picasa web album). Puis copier/coller le contenu de la première case, par exemple : https://picasaweb.google.com/105473350606026793306/LaRocheEcrite?authuser=0&feat=directlink.
Lien graphique vers le diaporama
On peut aussi faire un lien graphique comme dans l’exemple ci-dessous.
 |
| Parc de la tête d’or |
Pour le réaliser, choisir « Lien vers cet album » dans la barre d’outils à droite (dans l’interface picasa web album). Puis copier/coller le contenu de la deuxième case (via l’onglet HTML de l’éditeur, bien entendu). Attention, le clic sur l’image ouvre le diaporama dans le même onglet/fenêtre du navigateur. Ce qui n’est pas très cool puisque le but est de garder vos visiteurs sur le site le plus longtemps possible, mais je vous explique par la suite comment améliorer le lien créé par Google.

Améliorer le code fourni par Google
On peut améliorer le code d’insertion proposé par Google de manière à ce que lien vers le diaporama s’ouvre dans un nouvel onglet du navigateur. Il suffit pour cela d’ajouter l’attribut target=_blank dans la balise du lien (A en HTML), comme dans cet exemple de code (en rouge, ce qu’il faut rajouter) :
<table style="width: 194px;">
<tbody>
<tr>
<td style="height: 194px; background: url('https://picasaweb.google.com/s/c/transparent_album_background.gif') no-repeat left;" align="center"><a href="https://picasaweb.google.com/105473350606026793306/ParcDeLaTeteDOr?authuser=0&feat=embedwebsite" target=_blank><img style="margin: 1px 0 0 4px;" src="https://lh6.googleusercontent.com/-XOKMFp7ueN8/T5KfTk6S6pE/AAAAAAAABSo/Xg1SiA-bCHA/s160-c/ParcDeLaTeteDOr.jpg" alt="" width="160" height="160" /></a></td>
</tr>
<tr>
<td style="text-align: center; font-family: arial,sans-serif; font-size: 11px;"><a style="color: #4d4d4d; font-weight: bold; text-decoration: none;" href="https://picasaweb.google.com/105473350606026793306/ParcDeLaTeteDOr?authuser=0&feat=embedwebsite" target=_blank>Parc de la tête d'or</a></td>
</tr>
</tbody>
</table>
Diaporama Flash
Picasa Web propose également la possibilité d’insérer un diaporama en flash dans votre site Web, comme dans cet exemple :
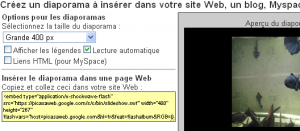
Choisir le lien « Lien vers cet album », puis « Insérer un diaporama dans une page Web » :
Une fenêtre pop-up vous permet de choisir les options du diaporama, en fonction de vos préférences :

Copiez-collez le contenu du cadre jaune dans votre article (via l’onglet HTML de l’éditeur, bien entendu).
Conclusion
Comme expliqué rapidement en introduction, si vous n’avez pas de problème de copyright avec vos photographies, Picasa Web est une bonne solution :
- Il peut être utilisé indépendamment du moteur de blog/CMS qui anime votre site Internet. Donc pas de problème en cas de migration.
- La consommation mémoire liée à la gestion de la galerie est chez Google et pas chez votre hébergeur.
- La vitesse de chargement de la page — du point de vue de Google — est plus rapide, puisqu’il s’agit d’un composant externe.
Maintenant, il est vrai que Picasa Web Album n’est pas le composant ultime de gestion de galerie que l’on peut trouver sur Joomla! ou WordPress (les fonctionnalités sont limitées à ce que j’ai présenté dans cet article), mais il conviendra aux personnes qui ont le même besoin basique que le mien : afficher un petit diaporama sans consommer les ressources de mon hébergeur.