Dans cet article nous verrons comment utiliser du code JQuery et des iframes avec WordPress. Ce qui est une solution pour l’insertion de codes Amazon ou de JavaScript.
WordPress contient et utilise la dernière version de JQuery. Le problème est que si vous insérez du code JavaScript ou un iframe, l’éditeur de WordPress le formatera ou le supprimera (même avec l’onglet HTML). Ce qui peut rendre l’exécution du code JavaScript incompatible avec certains navigateurs. C’est dommage parce que l’éditeur par défaut est sympa. Dans ce billet, nous verrons une solution simple qui ne remet pas en cause l’utilisation de votre éditeur préféré et qui insère n’importe quel code HTML (y compris du JavaScript) tel quel, sans formatage, et où vous le souhaitez dans votre article.
L’extension qui va bien
Tout commence par le téléchargement de l’extension Easy Embed qui peut être utilisée pour insérer n’importe quel code HTML que l’éditeur de WordPress écraserait ou modifierait à l’enregistrement.
Une fois que l’extension est installée et activée, il suffit de procéder comme suit :
- Créer vos éléments sur lesquels agir (bouton, DIV, images, …).
- Ajouter un champ personnalisé dans l’article WordPress (dans lequel vous mettrez votre code JavaScript).
- Initialiser correctement jQuery.
- Faire appel à l’extension Easy Embed pour insérer le code JavaScript dans le billet.
Un exemple pas à pas
Il est tout à fait possible d’insérer des éléments de formulaire avec l’éditeur par défaut de WordPress. Pour l’exemple de cet article, j’ai cliqué sur l’onglet HTML (en haut à droite de l’éditeur) et ajouté le code HTML suivant :
<input id="cmdGenerate" type="button" value="Afficher message" />
Je voudrais maintenant utiliser jQuery pour afficher un message « clic sur bouton », lorsque que l’on clique sur le bouton cmdGenerate.
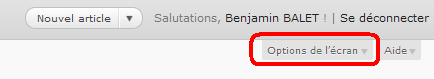
On commence par créer un champ personnalisé. Dans les dernières versions de WordPress, les champs personnalisés ne sont pas affichés par défaut. Pour y remédier, lorsque vous modifiez un article, regardez en haut à droite de l’écran et cliquez sur « Options de l’écran » :

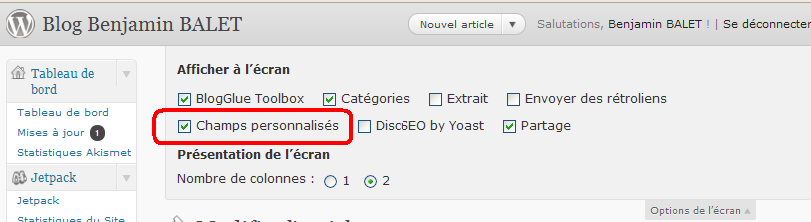
Puis sélectionnez les options d’affichage. Le fait de de cliquer sur la case « Champs personnalisés » ajoutera un nouveau module sous l’article.

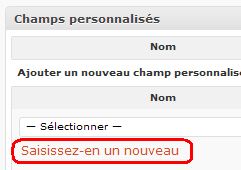
Sous l’éditeur, accédez au module « Champs personnalisés » et cliquez sur « Saisissez-en un nouveau » qui fera apparaître une zone de texte pour la clef et un autre pour le contenu du code HTML (qui sera inséré dans l’article WordPress).

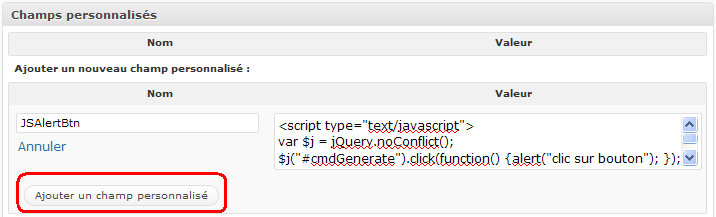
Dans mon exemple, la clef est JSAlertBtn tandis que le contenu associé à ma clef est le code HTML (du JavaScript, en fait) listé plus bas.

Pour mon exemple, j’ai inséré le code code suivant :
<script type="text/javascript">
var $j = jQuery.noConflict();
$j("#cmdGenerate").click(function() {alert("clic sur bouton"); });
</script>
Puis, dans le contenu de mon article et sous le bouton, j’ai inséré le meta-code : [ easyembed field= »JSAlertBtn » ] (sans les espaces entre les crochets) qui indique à WordPress d’insérer le contenu du champ personnalisé à l’emplacement du meta-code. Ce meta-code fait référence à la clef JSAlertBtn définie plus haut.
Initialiser correctement jQuery
Il n’a sans doute pas échappé aux puristes la ligne de code suivante :
var $j = jQuery.noConflict();
En effet, jQuery ou d’autres bibliothèques JavaScript sont utilisées par WordPress et par ses extensions. Le problème, c’est que le pointeur par défaut ($) pourrait être utilisé par d’autres bibliothèques. Donc on on initialise une variable à l’aide de la fonction noConflict() afin de réduire ces éventuels problèmes de cohabitation entre les différents composants votre blog qui utiliseraient différentes bibliothèques JavaScript.
Ajouter une extension JQuery
il suffit de la télécharger dans le répertoire de votre choix et d’y faire référence dans le code HTML embarqué. Par exemple, sur un de mes articles, j’utilise l’extension JCrypt pour afficher le résultat d’une fonction hash sur le contenu d’un champ texte. Il est préférable de télécharger l’extension dans le répertoire wp-content, car c’est le seul emplacement qui n’est pas écrasé lors des mises à jour de WordPress. Puis on peut y faire référence en ajoutant – toujours dans le champ personnalisé – la référence à ce fichier source :
<script type="text/javascript" src="/wp-content/jquery.crypt.js"></script>
<script type="text/javascript">
$j = jQuery.noConflict();
$j("#cmdGenerate").click(function() {
alert($j("#txtPhrase").val());
var md5 = $j("#txtPhrase").crypt({method:"md5"});
alert("test MD5 = " + md5);
});
</script>
Sources et téléchargement
- J’ai pas mal été aidé par cet article en anglais qui m’a débloqué sur le fait qu’il fallait charger jQuery sans conflit.
- La documentation officielle de jQuery sur la cohabitation avec d’autres bibliothèques.
- L’extension Easy Embed pour WordPress qui m’a sauvé la vie.
7 réponses sur « [Blogging] Utiliser JQuery avec WordPress »
C’est tout bon. Le test fonctionne, je peux aller plus loin!
Merci pour ce plugin et ces explications.
Salutations
Claude
Merci beaucoup, tu me sauves la vie.
Merci beaucoup !!!!!!!!!!!!!!
Trés utile cet article
Franchement, un énooooooorme merci ! Ca faisait une semaine que je bloquais sur l’implémentation de scripts en js sur un futur site et je pensais abandonner à force de bloquer… et là ce tuto très clair et très simple vient juste de tout faire fonctionner 😀
Cette page mériterait plus de vues, ça aiderait bon nombre de personnes je pense !
Encore merci ! 🙂
1. J’ai activé le plugin Easy Embed.
2. J’ai créé mon champ personnalisé: JSAlertBtn.
3. J’ai ajouté ce bout de code dans ma page WordPress:
[easyembed field="JSAlertBtn"]
4. Et je n’obtiens aucun résultat. Je n’ai que le bouton, et aucun événement se passe lorsque j’appuie.
Qu’ai je fais d’incorrect?
Il peut y avoir plein de raisons (installation incorrecte, Erreur dans le code Javascript). Voici quelques pistes :
Je n’ai pas encore terminé car mon CSS bg n’est pas pris en compte mais je dois te remercier pour le bon coup de main que tu m’as donné avec ton tuoriel.
Efficace !
Et au passage, je me rends compte que le dossier du site img sur lequel je travaille n’est pas dans wp-content. Pourquoi… 🙂
Grazie mille