Dans cet article nous verrons comment remonter des données sur la performance ressentie par les utilisateurs d’une application web dans Piwik (outil d’analyse d’audience). Nous pourrons alors constater (côté serveur) le temps de chargement perçu par utilisateur depuis son navigateur.
Les principes techniques expliqués dans cet article pourront être utilisés avec d’autres outils d’analyse d’audience.
Présentation du besoin
Dans le cadre du développement de mon projet open source de gestion des tests (http://sourceforge.net/projects/sqa-toolkit/), je me demandais comment suivre la performance ressentie par les utilisateurs. Il arrive souvent que les utilisateurs se plaignent de lenteur de l’application, mais ils sont souvent incapables de dire à quelle heure précisément, ce qu’ils faisaient ou de quantifier cette lenteur.
On pourrait répondre à ce besoin en remontant dans un outil de suivi de l’audience du site (voir mon post de présentation de ces outils) les temps de réponse par page web et, en bonus, l’utilisateur connecté.
Présentation de Piwik
Piwik est détaillé dans un autre article de mon blog. Disons rapidement qu’il s’agit d’un outil d’analyse d’audience d’un site web ou d’une application intranet. Piwik (c’est une application PHP/MySQL) fournit la liste des pages les plus visitées, la durée moyenne d’une visite…
Présentation de Boomerang
Boomerang est un framework Javascript de mesure des temps de chargement d’une page web sur un navigateur. Certes, il existe des astuces pour effectuer ce genre de mesure soi-même en se basant sur les évènements JavaScript. Cependant, l’utilisation d’un framework apporte plusieurs avantages :
- Le code est plus robuste et éprouvé qu’un code personnel.
- L’équipe de développement de Boomerang (Yahoo!) teste et adapte le framework à un maximum de navigateurs (IE, Firefox, Chrome, Safari, Opera et navigateurs mobiles).
- Ce genre de framework peut offrir des points de mesure auxquels vous n’auriez peut-être pas pensé.
Répétons que Boomerang est indépendant de Piwik et qu’il peut vous servir dans d’autres contextes. De base, Piwik peut même être utilisé de manière à appeler une ressource de quelques octets (image d’un pixel) de manière à laisser une trace dans le fichier de log du serveur web.
Je vous invite à consulter un post précédent si vous souhaitez plus d’informations sur Boomerang.
Intégration avec Piwik

Pour cela, nous allons utiliser les variables personnalisées. Piwik met à disposition deux fois 5 variables personnalisées :
- 5 concernant la page invoquée (durée de vie : GET ou POST d’une URL).
- 5 concernant la visite de l’utilisateur (durée de vie : session de l’application).
Voici les étapes à réaliser :
- Récupérer le code d’intégration de Pïwik pour votre site.
- Le modifier en insérant les données de Boomerang en tant que valeurs personnalisées.
- Bonus : faire un croisement avec les données de l’utilisateur connecté.
La première étape consiste à modifier le code Piwik correspondant à votre site de manière à :
- Initialiser Boomerang.
- Récupérer les temps calculés par Boomerang.
- Initialiser Piwik (à la fin du chargement de la page et quand les données de Boomerang sont disponibles).
- Envoyer toutes ces statistiques au serveur Piwik.
Voici le code correspondant (penser à enlever le message d’alerte en cas d’erreur dans le catch) :
<script type="text/javascript">
var pkBaseURL = (("https:" == document.location.protocol) ? "https://serveur-piwik/piwik/" : "http://serveur-piwik/piwik/");
document.write(unescape("%3Cscript src='" + pkBaseURL + "piwik.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
BOOMR.subscribe('before_beacon', function(o) {
try {
var piwikTracker = Piwik.getTracker(pkBaseURL + "piwik.php", 1);
piwikTracker.setCustomVariable(1, "t_done", o.t_done.toString(), "page");
piwikTracker.setCustomVariable(2, "t_page", o.t_page.toString(), "page");
piwikTracker.setCustomVariable(3, "t_resp", o.t_resp.toString(), "page");
piwikTracker.setCustomVariable(4, "lat", o.lat.toString(), "page");
piwikTracker.trackPageView();
piwikTracker.enableLinkTracking();
} catch(err) {alert(err);}
});
</script>
<noscript>
<p><img src="http://serveur-piwik/piwik/piwik.php?idsite=1" style="border:0" alt="" /></p>
</noscript>
On pourrait croiser les données avec des informations sur l’utilisateur connecté (pratique dans le cas d’une application intranet) ou toute autre information qui tiendrait dans une des cinq variables personnalisées concernant la visite. Voici un exemple en PHP :
piwikTracker.setCustomVariable(1, "user_id", "<?php echo $user_id; ?>", "visit");
piwikTracker.setCustomVariable(2, "username", "<?php echo $username; ?>", "visit");
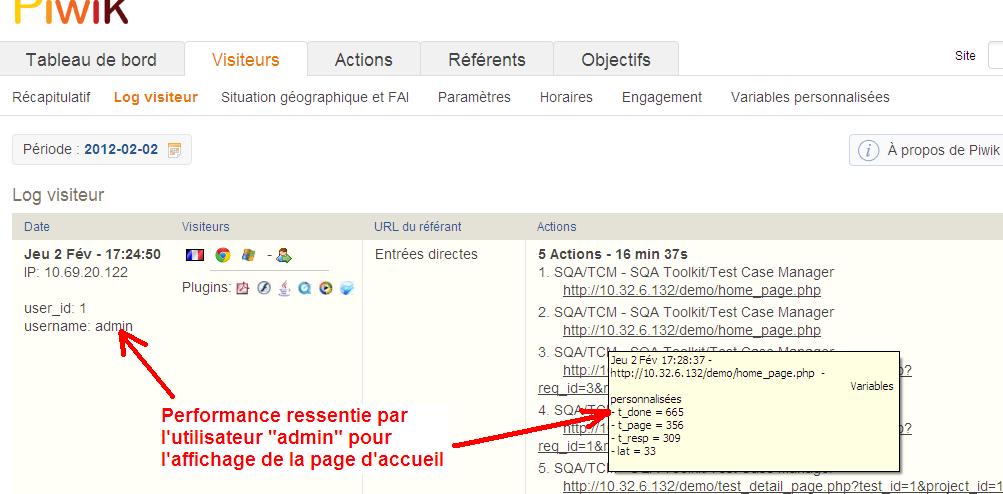
Pour conclure, l’intégration dans Piwik permet de disposer des informations de temps de chargement (issues de Boomerang) dans un modèle de données struturé. Il devient alors facile de construire ses propres rapports (voire un widget Piwik) ou une requête SQL afin d’avoir – en temps réel ou en différé – des informations sur la performance ressentie par vos utilisateurs.
Il est possible que Piwik évolue en intégrant nativement cette fonctionnalité. La demande étant forte, surtout pour les sites Internet.
EDIT
Le projet Boomerang a été déplacé vers : https://github.com/lognormal/boomerang/
2 réponses sur « Performance ressentie avec Piwik et Boomerang »
Salut Benjamin et merci pour cet article. Il est toujours bon de voir les nouvelles utilisations de boomerang.
Un point… nous avons déplacé boomerang à https://github.com/lognormal/boomerang/
Merci et à bientôt.
@Philip : J’ai mis à jour les deux articles dans lesquels je parle de Boomerang. Bonne continuation sur votre projet.