Dans cet article nous verrons comment installer le plug-in WordPress WP Mobile Detector qui offre automatiquement une version mobile de votre blog aux mobinautes. Le cahier des charges est qu’il ne soit pas prise-de-tête tout en offrant un minimum d’options. Bien entendu, il doit être gratuit (pas d’embrouilles avec une version pro ou des surprises du genre pub automatique) et ne pas être trop gourmand en ressources.
Pourquoi est-ce important ?
En juin 2012 et d’après Médiamétrie, plus de 20 millions de Français se sont connectés au moins une fois à l’Internet mobile (soit 35%). La progression des mobinautes a progressé de 6% en un an. Et il y a deux bonnes nouvelles :
- Le point d’entrée d’Internet reste le moteur de recherche, puisqu’au classement des sites accédés par les mobiles, Google reste à la première place (16 285 000 visiteurs uniques en juin 2012) devant Facebook. Ce qui veut dire que votre site a autant de chance qu’un autre de recevoir des visiteurs s’il est correctement référencé.
- Alors que l’audience web chute durant la période estivale, les accès mobiles restent stables puisque l’on constate 20,4 millions d’utilisateurs mobiles en juillet 2012 (soit 300 000 de plus par rapport en juillet). On peut donc penser que les accrocs d’internet se mettent à accéder à l’Internet depuis leur mobile parce qu’ils n’ont pas accès à leur PC.
La plupart des mobinautes, même si le marché des tablettes est en train d’exploser, accèdent au web depuis un smartphone. Et comme vous conviendrez que la lecture d’un site web pensé pour un PC n’est pas très aisée sur le petit écran d’un téléphone, il faut offrir à vos visiteurs une version mobile qui facilitera leur lecture.
Offrir une version mobile de votre blog
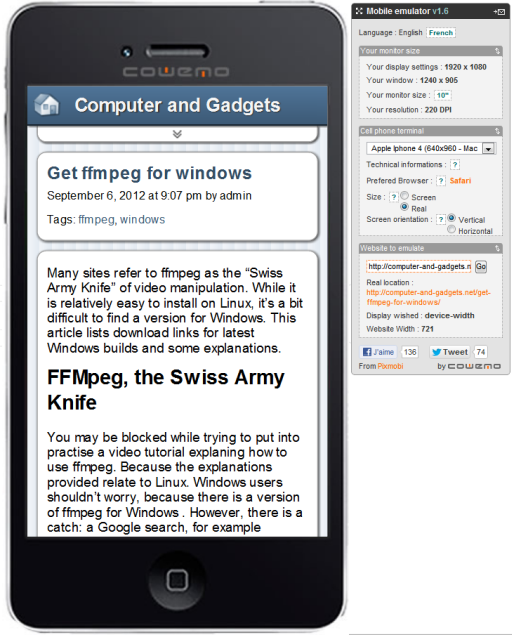
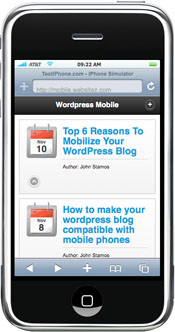
Voici un exemple de version mobile d’un blog WordPress :

J’ai expérimenté WP Mobile Detector sur un site en anglais que je viens de lancer : http://computer-and-gadgets.net/. C’est un plug-in très simple qui est livré avec sept thèmes qui vous permettront de jouer sur un ensemble de tons qui correspondrait à l’ambiance de votre blog. Mes critères étaient les suivants :
- Plug-in simple et automatique : il suffit de l’activer pour avoir un premier résultat convenable.
- Un minimum d’options sur le comportement du plug-in.
- Pas de pseudo version gratuite avec des limitations par rapport à une version pro.
- Un plug-in sans pièges : pas de pub à mes visiteurs, pas de back-links vers des sites douteux, etc.
Le plug-in remplit ces critères et offre d’autres options telles qu’une page de statistiques sur les navigateurs mobiles de vos visiteurs (agent, Smartphone ou simple téléphone…).
Fonctionnement de WP Mobile Detector
La force du plug-in est qu’il détecte le type d’appareil utilisé par le mobinaute pour accéder à votre blog et qu’il adapte le contenu en fonction du type de navigateur.
Mobile avancé
Dans ce cas, les images sont réduites de manière à s’adapter à la résolution du mobile et le contenu HTML est maintenu.
Mobile basique
Pour les plus petits écrans, les images sont supprimées ainsi que le contenu HTML trop riche. Cependant, tout le texte est maintenu. Il est à noter que la plupart des accès internet — et ils augmentent — sont effectués depuis des Smartphones
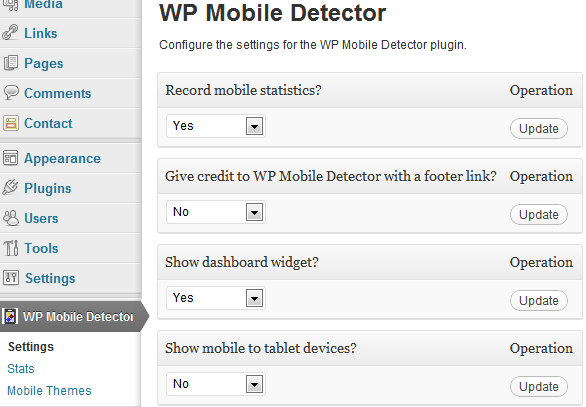
Configurer WP Mobile Detector
Accès à la configuration du plug-in WordPress depuis le site d’administration de votre blog :

Cet écran contient quatre paramètres :
- Faut-il stocker des statistiques sur les types de mobile ayant accédé au blog ? Cela vous permettra de constater si vos utilisateurs sont plus smartphone que téléphone. Ces statistiques seront accessibles depuis l’entrée « Stats ».
- Afficher un lien vers le site WP Mobile Detector dans le pied de page de la version mobile de votre site ou pas.
- Afficher le Widget WP Mobile Detector sur la page d’accueil du back-office du blog. Ce widget a peu d’intérêt : il ne présente que les dernières entrées du blog des développeurs du plug-in.
- Convertir le site en version mobile dans le cas d’un accès par une tablette tactile. Étant donné la taille de l’écran, je juge que cela n’est pas nécessaire.
Les thèmes disponibles
Voici les sept thèmes mobiles livrés avec le plug-in. Pour ma part, c’est suffisant, le parc des mobiles n’étant pas du tout la cible de mon blog.







Tester le résultat obtenu
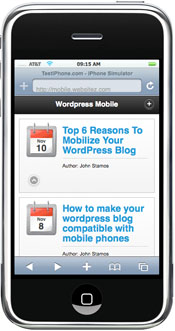
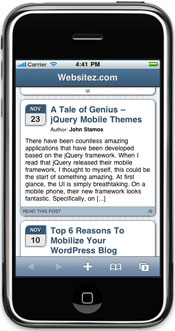
Une fois que vous avez installé et activé le plug-in, il y a plusieurs possibilités pour le tester. Bien sûr depuis votre propre téléphone, mais aussi depuis des logiciels de simulation de mobile et/ou un site web de simulation en ligne :
- En ligne avec un site contenant un simulateur graphique de mobile. Il ya même des sites qui permettent de faire des comparaisons entre plusieurs mobiles.
- En télécharger un émulateur/simulateur tel que celui présenté par le site de l’éditeur d’Opera mobile. Vous pouvez aussi télécharger un outil de développement. Dans ce cas, il existe un site qui liste les simulateurs que les différents éditeurs/projets (Android, iOS…) mettent à disposition des développeurs.
- Une recherche Google avec les mots clés « mobile emulator » ou « mobile simulator » vous permettra d’essayer d’autres options.
Aller plus loin
- Page de description du plug-in WP Mobile Detector.
- On peut, bien entendu, le télécharger directement depuis la page d’installation des Extensions.